Stel je voor: je laat een huis bouwen. Voordat de eerste steen wordt gelegd, wil je natuurlijk een bouwtekening zien. Hetzelfde geldt voor een website. Daarvoor gebruiken we wireframes: een soort bouwtekening die de basis legt voor een goed functionerende website. Maar wat zijn wireframes precies? En waarom zijn ze zo waardevol? Dat leggen we je uit.
Wat is een wireframe?
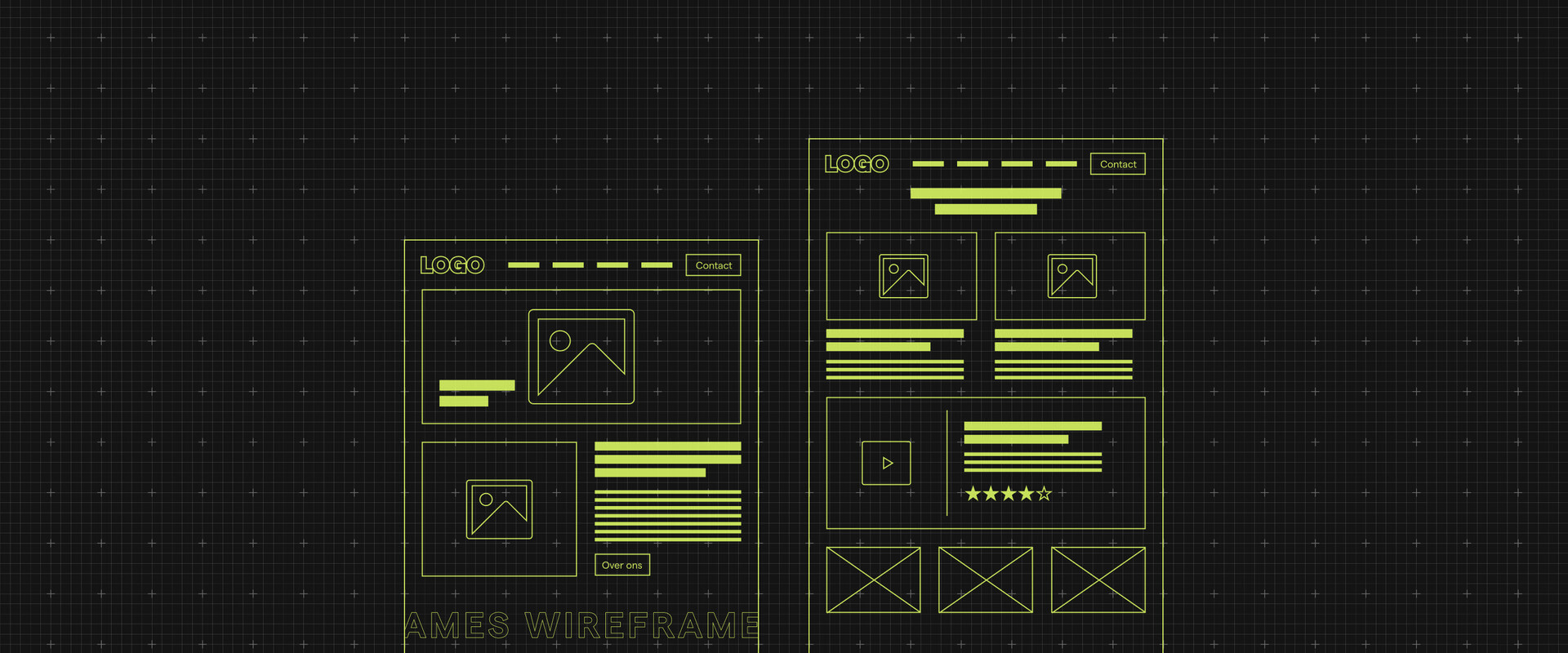
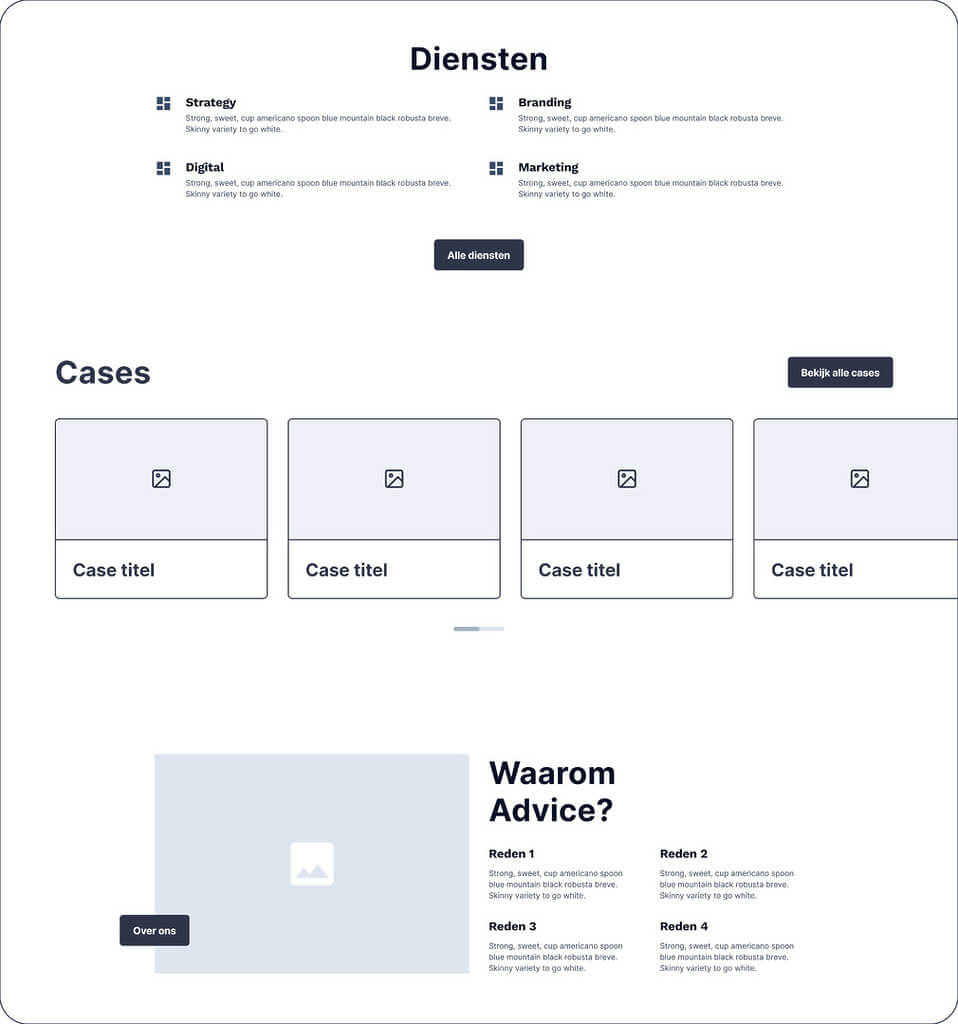
Wireframes zijn schematische ontwerpen die de structuur en functionaliteit van een website weergeven, zonder afleiding van kleur, beeldmateriaal of typografie. Je kunt het zien als een zwart-wit schets die laat zien waar elementen zoals knoppen, menu’s, tekstvakken en afbeeldingen komen te staan. De essentie van je website. Wireframes helpen om de gebruikerservaring (UX) te optimaliseren en zorgen ervoor dat iedereen — van designers tot developers en jij als klant — op één lijn zit. Want een website kan nog zo mooi zijn, als hij niet goed in elkaar zit of je gebruikers kunnen niet vinden wat ze zoeken, heb je er niks aan.
Je hebt drie verschillende type wireframes:
- Low-fidelity wireframes: Simpele schetsen, vaak met de hand getekend, die een globaal idee geven van de pagina-indeling.
- Mid-fidelity wireframes: Digitale versies met iets meer details, zoals duidelijke knoppen en tekstelementen.
- High-fidelity wireframes: Gedetailleerde wireframes met meer realistische content en interacties, bijna een prototype.
Waarvoor worden wireframes gebruikt?
Wij gebruiken wireframes vaak in de beginfase van een webproject om:
- De structuur van de website te bepalen: Welke elementen komen waar te staan en hoe navigeren bezoekers door de site?
- De gebruikerservaring te optimaliseren: Hoe zorg je ervoor dat bezoekers intuïtief door je site kunnen klikken?
- Eerder in het proces feedback te verzamelen: Door wireframes te presenteren voordat het visuele ontwerp start, voorkom je dat je later dure en tijdrovende aanpassingen moet doen.
- Technische haalbaarheid te toetsen: Developers kunnen al vroeg in het proces meedenken over de implementatie.
De voordelen van wireframes
1. Efficiëntie en kostenbesparing
Wireframes helpen om een project gestructureerd en overzichtelijk te houden. Door in een vroeg stadium keuzes te maken over de opbouw en functionaliteit, voorkom je dat er later grote aanpassingen nodig zijn. Dit bespaart tijd en kosten.
2. Focus op functionaliteit
Voordat er ook nog maar een pixel wordt ontworpen, dwingt een wireframe om na te denken over de werking van de website. Hoe verloopt de customer journey? Waar moeten de call-to-action knoppen komen? Dit voorkomt dat het design alleen maar ‘mooi’ wordt zonder effectief te zijn.
3. Betere samenwerking en communicatie
Wireframes zorgen ervoor dat iedereen hetzelfde doel voor ogen heeft en dat miscommunicatie tot een minimum beperkt blijft.
4. Vroegtijdige feedback van betrokkenen
Wireframes bieden de mogelijkheid om in een vroeg stadium feedback te verzamelen van alle betrokkenen binnen een project. Dit voorkomt verrassingen en onnodige feedbackrondes verderop in het proces.
Waarom zijn wireframes belangrijk?
Een website ontwikkelen zonder wireframes kan leiden tot inefficiëntie en onduidelijkheid in het proces. Wireframes helpen om:
- Een website te krijgen die daadwerkelijk werkt: Een logische structuur en optimale gebruikerservaring zorgen voor minder afhakers en meer tevreden bezoekers.
- Sneller tot een eindproduct te komen: Minder revisies en duidelijkere communicatie zorgen voor een soepel proces.
- Meer grip te krijgen op het project: Je ziet al vroeg hoe je website eruit zal komen te zien, zonder te verdwalen in complexe designs of technische details.
Conclusie
Wireframes zijn een onmisbare stap in het ontwikkelen van een succesvolle website. Ze helpen om structuur en functionaliteit vast te leggen, besparen tijd en geld, en zorgen ervoor dat jouw website vanaf de start de juiste richting op gaat.
Dus, voordat we ons storten op het visuele design van je nieuwe website, zorgen we ervoor dat er een stevige blauwdruk ligt. Dit voorkomt stress, gedoe en onnodige aanpassingen verderop in het traject.
Benieuwd hoe wireframes kunnen bijdragen aan jouw webproject? Neem contact met ons op, dan vertelt een van onze specialisten je er alles over.